![[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 1회차 미션](/assets/img/FCFE/post1-3.jpg)
[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 1회차 미션
2020, Oct 19
강의 자바스크립트 먼저 공부하고 싶어서 자바스크립트 부분 부터 시작!
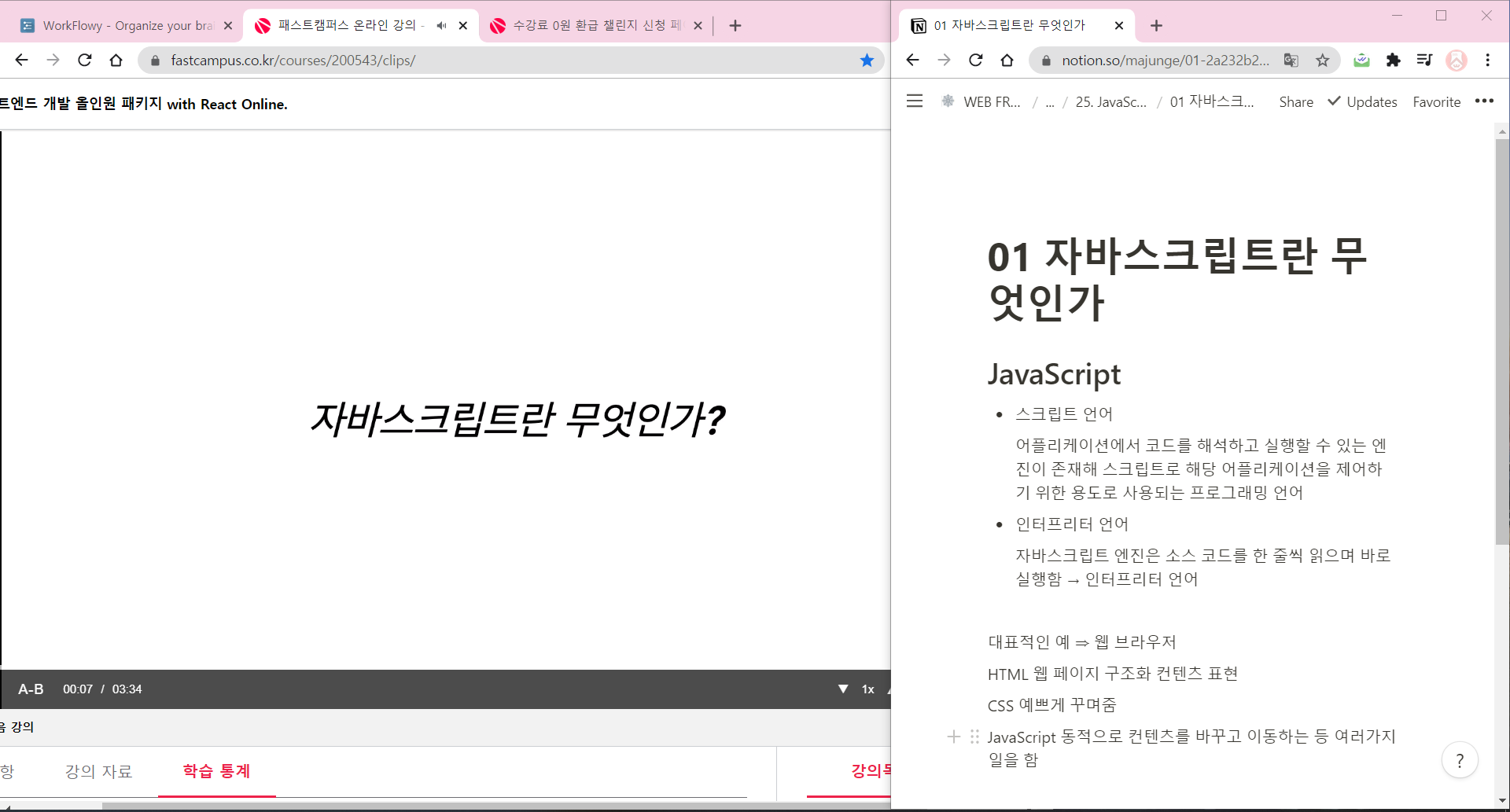
01 자바스크립트란 무엇인가
JavaScript
스크립트 언어
어플리케이션에서 코드를 해석하고 실행할 수 있는 엔진이 존재해 스크립트로 해당 어플리케이션을 제어하기 위한 용도로 사용되는 프로그래밍 언어
인터프리터 언어
자바스크립트 엔진은 소스 코드를 한 줄씩 읽으며 바로 실행함 → 인터프리터 언어 대표적인 예 ⇒ 웹 브라우저
HTML 웹 페이지 구조화 컨텐츠 표현 CSS 예쁘게 꾸며줌 JavaScript 동적으로 컨텐츠를 바꾸고 이동하는 등 여러가지 일을 함
웹 브라우저에서 자바스크립트의 역할이 중요해 짐 자바스크립트 엔진을 이용해 서버사이드 앱을 만들 수 있는 node.js 등장 데스크탑 앱을 만들 수 있는 일렉트론이 있음 모바일 앱을 만들 수 있는 아이오닉(ionic), 네이티브 스크립트, 리액트 네이티브 등이 있음

02 Various JavaScript Runtime
- 자바스크립트가 실행되는 런타임 환경
- 각종 웹 브라우저, Node.js, Electron …
- 버전에 따라 각기 다른 JS 런타임 환경을 가지고 있음
- 여러 환경에 따라 JS 문법이 다름 -> 여기서 확인 가능
- 정보 통신에 대한 표준을 규정함!
ECMA-262
- : ECMAScript (에크마 스크립트)
- ES 5 부터 표준으로 취급되기 시작, 2015 ES 6 부터 새로운 문법이 정돈되어 추가. 필수 문법인 ES 5 위주로 배우되, 이후 추가된 부분 다룰 예정

1회차 인증샷

올인원 패키지 : 프론트엔드 개발👉https://bit.ly/3m0t8GM