![[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 11회차 미션](/assets/img/FCFE/post11.jpg)
[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 11회차 미션
2020, Oct 29
강의
21 객체 A
함수, 클래스 (틀) => 객체, 개체, object
- 생성된 객체를 인스턴스라고 부름
function 틀 () {} => new 틀 ()
생성자 함수로 객체 만들기
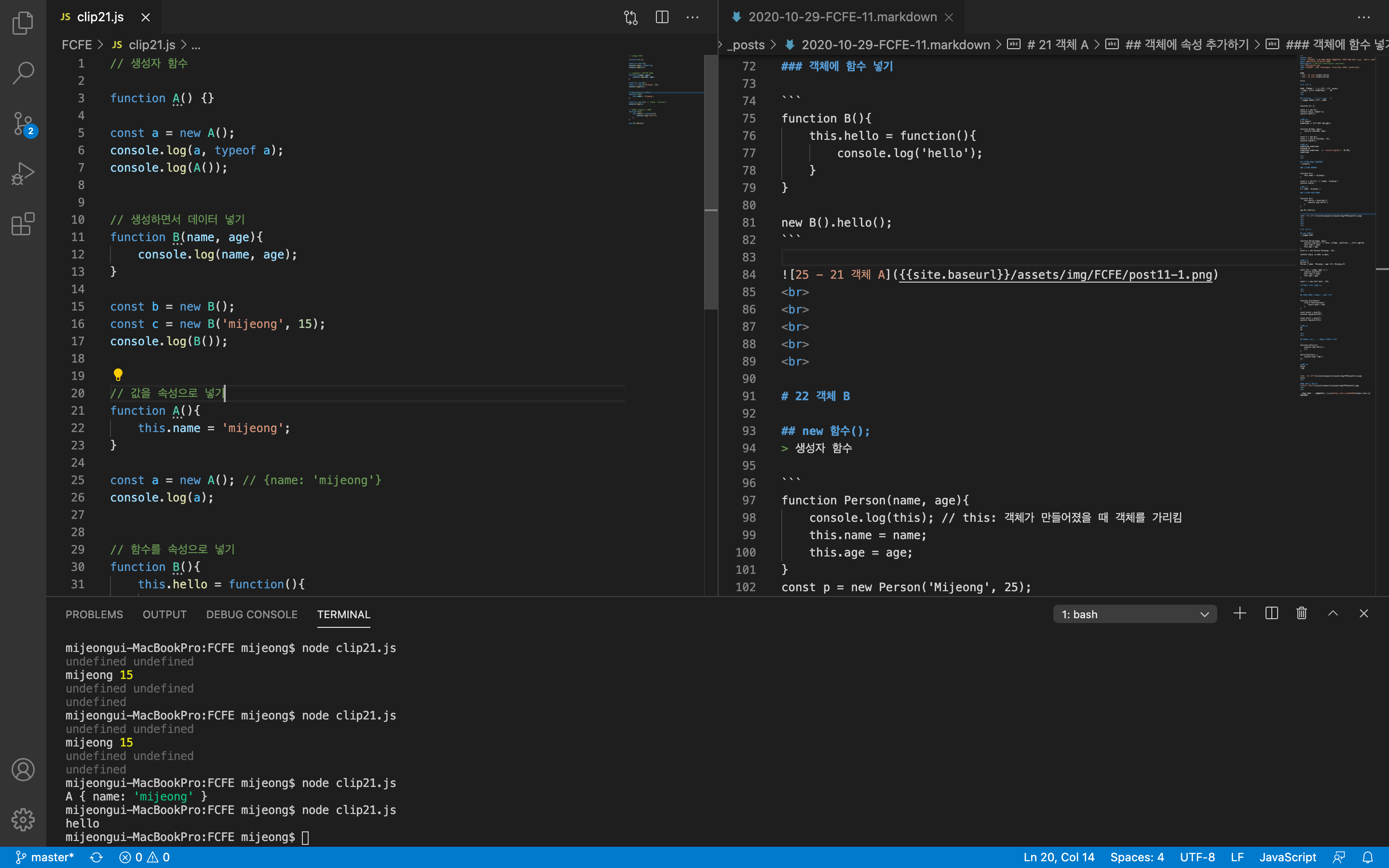
function A() {}
const a = new A();
console.log(a, typeof a);
console.lg(A());
결과
A {} object
undefined -> 리턴 값이 없으므로!
function B(name, age){
console.log(name, age);
}
const b = new B();
const c = new B('mijeong', 15);
console.log(B());
결과
undefined undefined
mijeong 15
undefined undefined -> console.log(B()); 의 결과
undefined
객체에 속성 추가하기
property
객체에 값넣기
function A(){
this.name = 'mijeong';
}
const a = new A(); // {name: 'mijeong'}
console.log(a);
결과
A { name: ‘mijeong’ }
객체에 함수 넣기
function B(){
this.hello = function(){
console.log('hello');
}
}
new B().hello();

22 객체 B
new Object();
Object로 객체 만들기 (별로 권장되진 않음)
const a = new Object();
console.log(a, typeof a);
결과
{} object
const b = new Object(true);
console.log(b, typeof b);
결과
[Boolean: true] object
- 리터럴로 입력한 객체
const c = new Object({name: 'mijeong'}); console.log(c, typeof c);결과
{ name: ‘mijeong’ } object
프로토타입 체인
.prototype
function Person(name, age){
this.name = name;
this.age = age;
this.hello = function(){
console.log('hello', this.name, this.age);
}
}
const p = new Person('mijeong', 25);
p.hello();
결과
hello mijeong 25
toString() 함수를 출력해보자!
function Person(name, age){
this.name = name;
this.age = age;
this.hello = function(){
console.log('hello', this.name, this.age);
}
}
const p = new Person('mijeong', 25);
p.hello();
console.log(p.toString()); // [object Object] 가 출력됨
Person 함수는 위와 같음
console.log(Person.prototype); // {}
console.log(Person.prototype.toString); // [Function: toString]
console.log(Person.prototype.constructor); // [Function: Person]
console.log(Person.hello); // undefined
프로토타입이 아닌 객체에 hello 라는 함수가 있다.
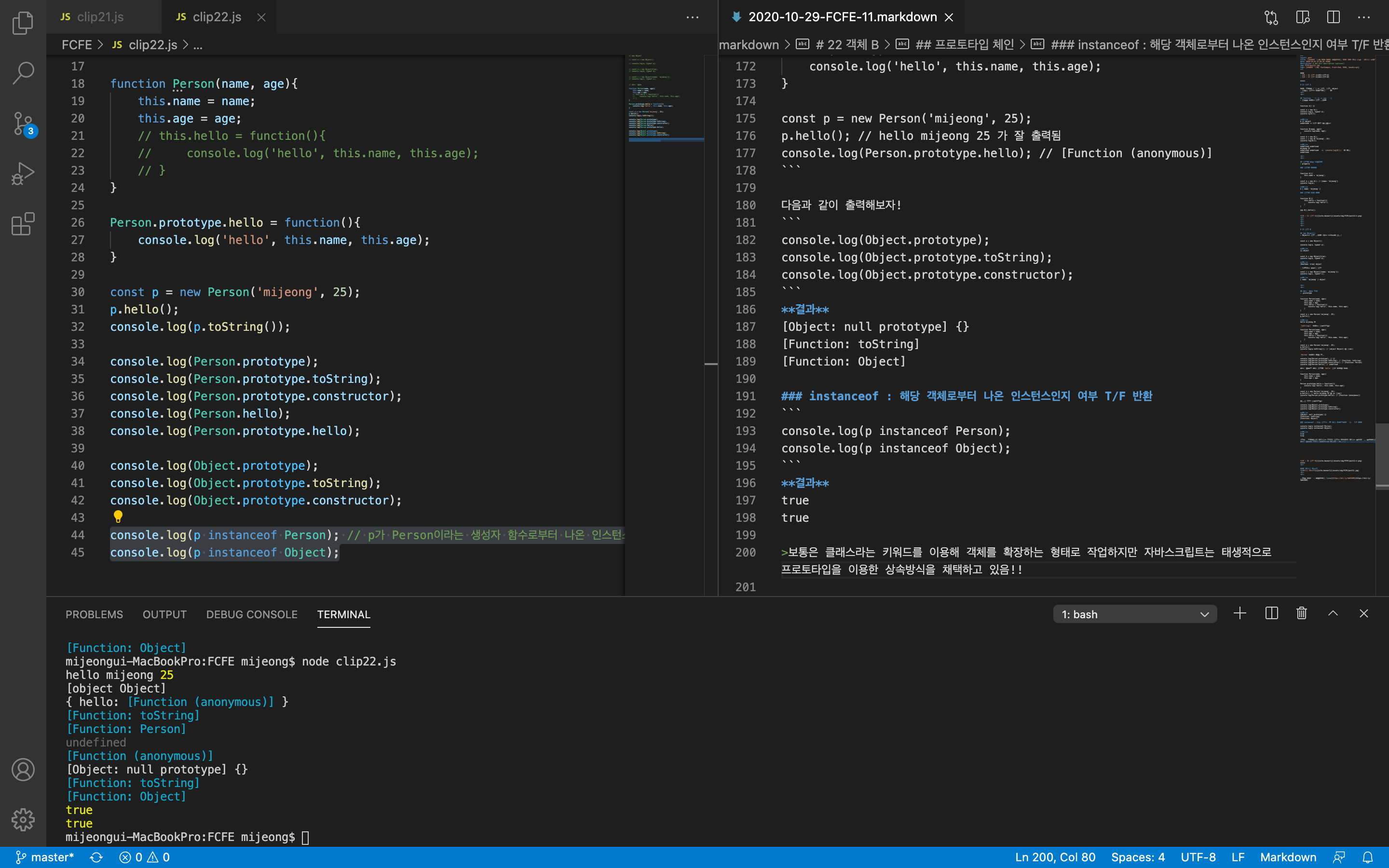
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.hello = function(){
console.log('hello', this.name, this.age);
}
const p = new Person('mijeong', 25);
p.hello(); // hello mijeong 25 가 잘 출력됨
console.log(Person.prototype.hello); // [Function (anonymous)]
다음과 같이 출력해보자!
console.log(Object.prototype);
console.log(Object.prototype.toString);
console.log(Object.prototype.constructor);
결과
[Object: null prototype] {}
[Function: toString]
[Function: Object]
instanceof : 해당 객체로부터 나온 인스턴스인지 여부 T/F 반환
console.log(p instanceof Person);
console.log(p instanceof Object);
결과
true
true
보통은 클래스라는 키워드를 이용해 객체를 확장하는 형태로 작업하지만 자바스크립트는 태생적으로 프로토타입을 이용한 상속방식을 채택하고 있음!!
 *****
*****
11회차 인증샷

올인원 패키지 : 프론트엔드 개발👉https://bit.ly/3m0t8GM