![[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 38회차 미션](/assets/img/FCFE/post38.jpg)
[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 38회차 미션
2020, Nov 25
강의
07 spread와 rest - spread
const slime = {
name: "슬라임",
};
const cuteSlime = {
name: "슬라임",
attribute: "cute",
};
const purpleCuteSlime = {
name: "슬라임",
attribute: "cute",
color: "purple",
};
console.log(slime);
console.log(cuteSlime);
console.log(purpleCuteSlime);
위와 같이 다른 객체의 속성을 사용하는 객체를 만들 때 spread 연산자 사용!
const slime = {
name: "슬라임",
};
const cuteSlime = {
...slime,
attribute: "cute",
};
const purpleCuteSlime = {
...cuteSlime,
color: "purple",
};
만약, 아래와 같이 코드를 작성한다면?
const slime = {
name: "슬라임",
};
const cuteSlime = slime;
cuteSlime.attribute = "cute";
const purpleCuteSlime = cuteSlime;
purpleCuteSlime.color = "purple";
slime 과 cuteSlime 과 purpleCuteSlime 이 모두 동일하게 됨!
만약, 위의 코드에서 greenCuteSlime 을 추가한다면?
const greenCuteSlime = {
...purpleCuteSlime,
color: "green",
};
→ color 값이 green 으로 변경됨.
const greenCuteSlime = {
color: "green",
...purpleCuteSlime,
};
→ 이렇게 될 경우 color 값은 purple 이 된다!
배열
const animals = ["개", "고양이", "참새"];
const anotherAnimals = [...animals, "비둘기"]; // animals.concat('비둘기'); 와 동일
console.log(animals); // ["개", "고양이", "참새"]
console.log(anotherAnimals); // ["개", "고양이", "참새", "비둘기"]
여러번 사용도 가능!
const numbers = [1, 2, 3, 4, 5];
const spreadNumbers = [...numbers, 1000, ...numbers];
console.log(spreadNumbers);
08 input 상태 관리하기
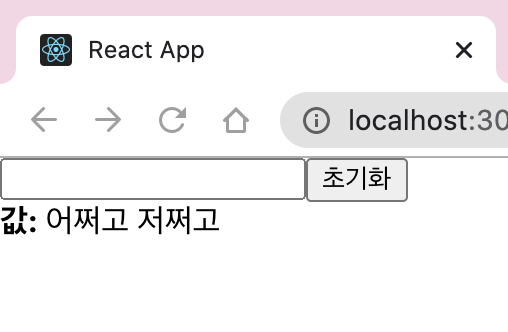
src 디렉토리에 InputSample.js 만들기
// InputSample.js
import React from "react";
function InputSample() {
return (
<div>
<input />
<button>초기화</button>
<div>
<b>값: </b>
어쩌고 저쩌고
</div>
</div>
);
}
export default InputSample;
그리고 App.js 에 코드추가
// App.js
import React from "react";
import "./App.css";
import InputSample from "./InputSample";
function App() {
return <InputSample />;
}
export default App;

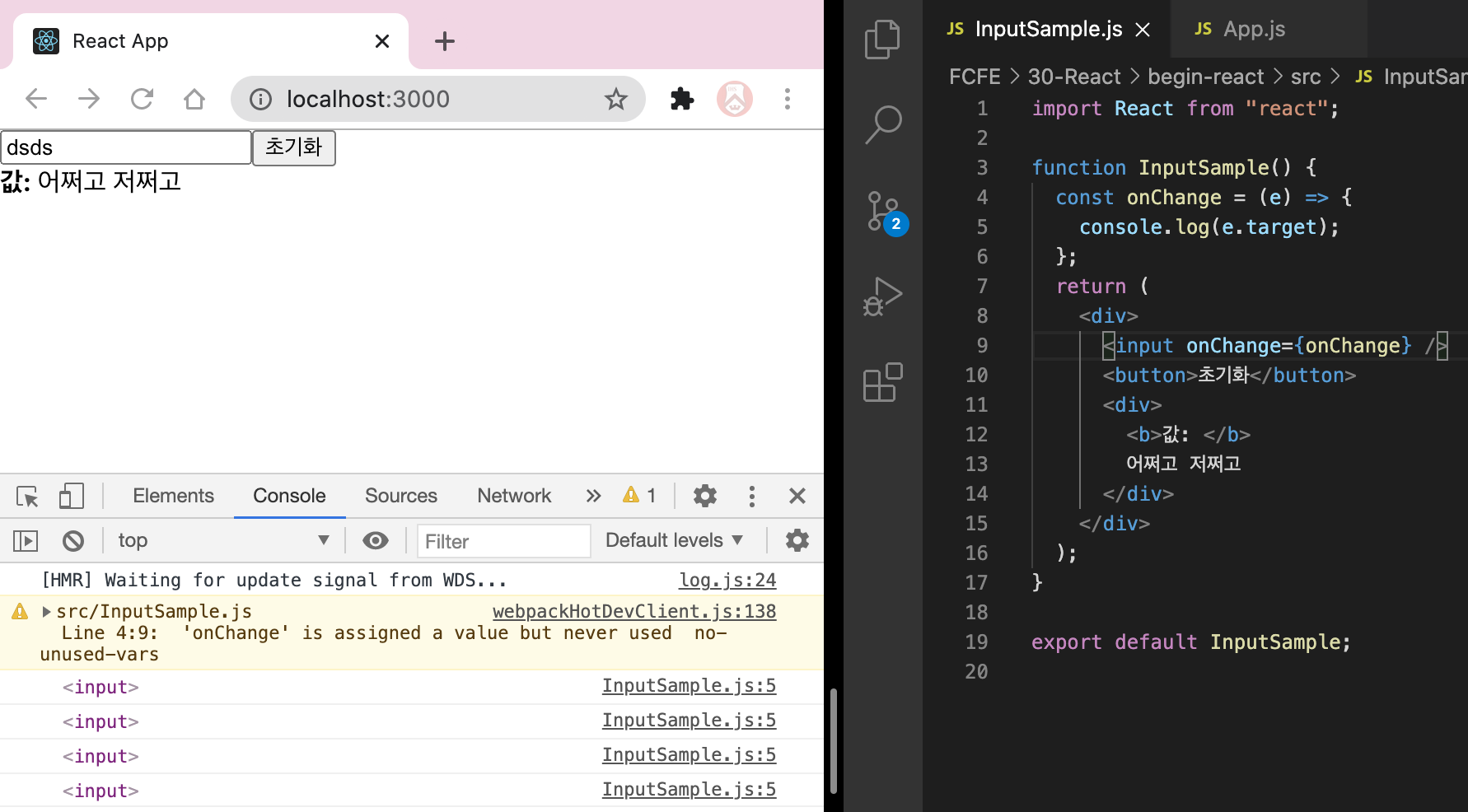
onChange
// InputSample.js
const onChange = (e) => {};
e
이벤트 객체, 이벤트에 대한 내용을 받아와서 사용
e.target 이벤트가 발생한 DOM 정보를 담고 있음

해당 DOM의 값을 알고 싶을 경우 ⇒ e.target.value 사용
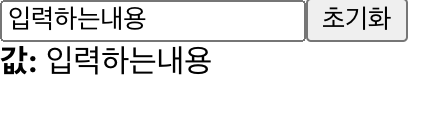
// InputSample.js
import React, { useState } from "react";
function InputSample() {
const [text, setText] = useState("");
const onChange = (e) => {
setText(e.target.value);
};
return (
<div>
<input onChange={onChange} value={text} />
<button>초기화</button>
<div>
<b>값: </b>
{text}
</div>
</div>
);
}
export default InputSample;

초기화
// InputSample.js
function InputSample() {
const [text, setText] = useState("");
const onChange = (e) => {
setText(e.target.value);
};
const onReset = () => {
setText("");
};
return (
<div>
<input onChange={onChange} value={text} />
<button onClick={onReset}>초기화</button>
<div>
<b>값: </b>
{text}
</div>
</div>
);
}
만약 value={text} 가 없다면? 초기화 버튼을 눌러도 내용 input 내부 값이 초기화되지 않음
38회차 인증샷

올인원 패키지 : 프론트엔드 개발👉https://bit.ly/3m0t8GM