![[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 42회차 미션](/assets/img/FCFE/post42.jpg)
[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 42회차 미션
2020, Nov 29
강의
11 scope의 이해 - scope 이해하기
Scope
변수/함수의 유효범위
- Global
- Function
- Block
global scope vs function scope
const value = "hello!"; // global scope
function myFunction() {
console.log("myFunction: ");
console.log(value); // hello!
}
function otherFunction() {
console.log("otherFunction: ");
const value = "bye!"; // function scope
console.log(value); // bye!
}
myFunction();
otherFunction();
console.log("global scope: ");
console.log(value); // hello!
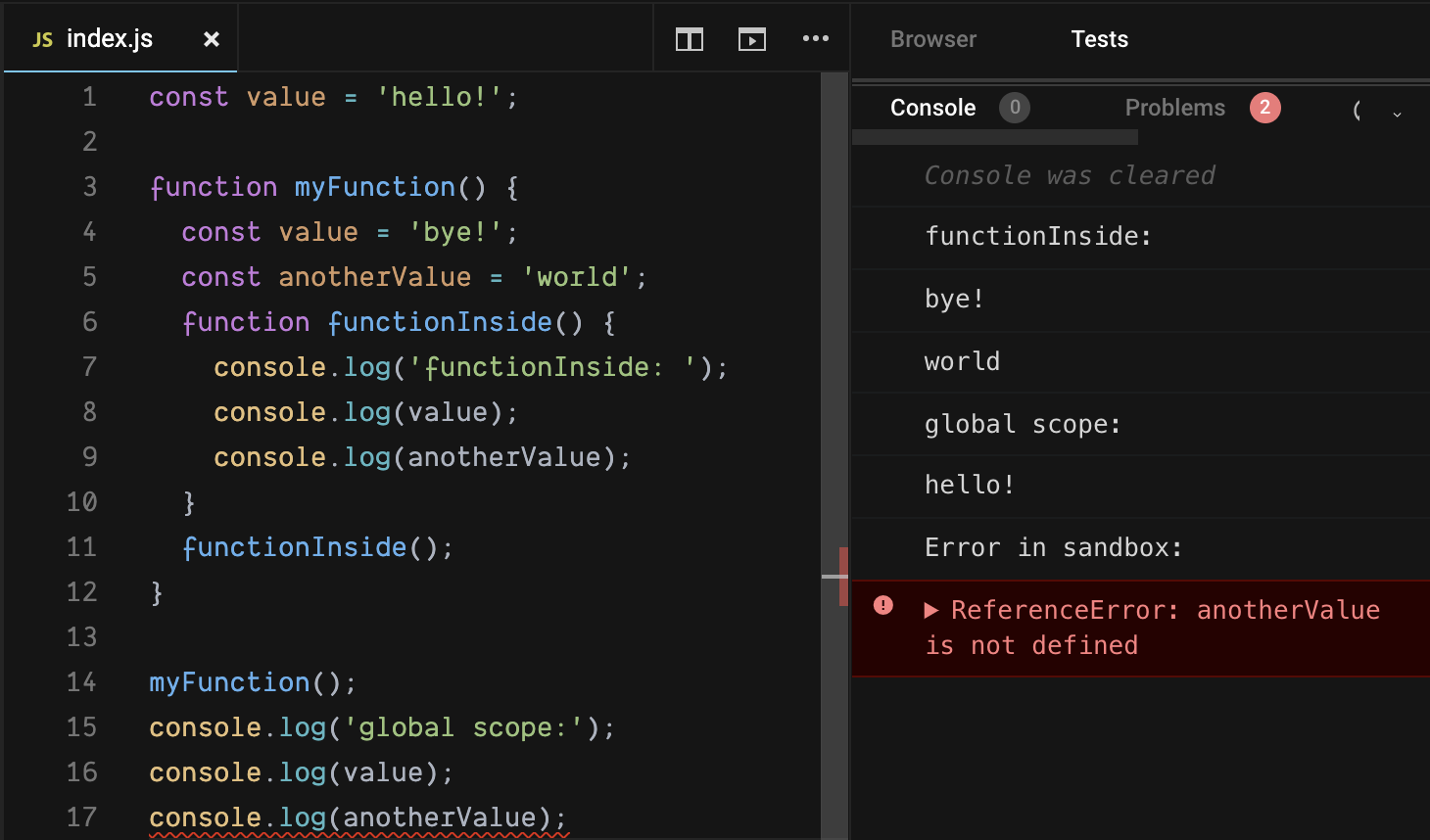
function scope
const value = "hello!";
function myFunction() {
const value = "bye!";
const anotherValue = "world";
function functionInside() {
console.log("functionInside: ");
console.log(value); // bye!
console.log(anotherValue); // world
}
functionInside();
}
myFunction();
console.log("global scope:");
console.log(value); // hello!
console.log(anotherValue); // ERROR! anotherValue is not defined

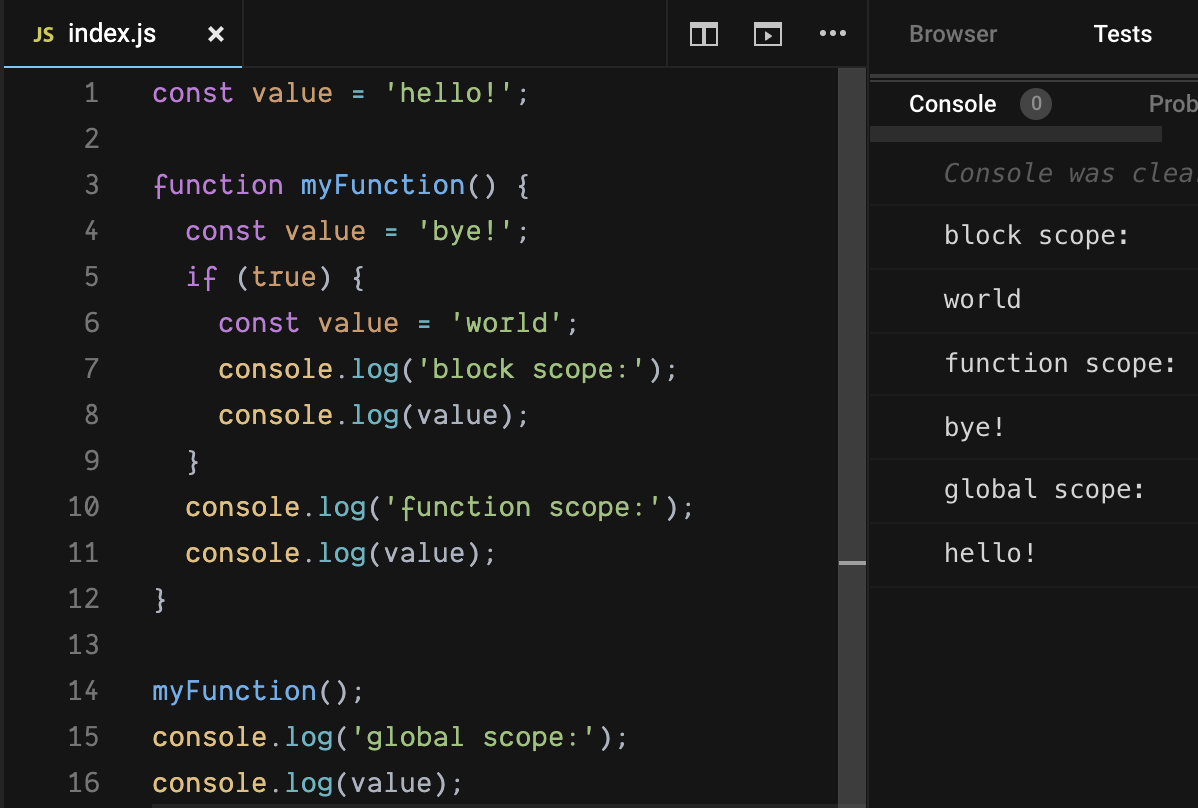
block scope
const , let는 block scope
const value = "hello!";
function myFunction() {
const value = "bye!";
if (true) {
const value = "world";
console.log("block scope:");
console.log(value); // world
}
console.log("function scope:");
console.log(value); // bye!
}
myFunction();
console.log("global scope:");
console.log(value); // hello!
var 는 function scope 이므로 {} 에 영향을 안 받음
var value = "hello!";
function myFunction() {
var value = "bye!";
if (true) {
var value = "world";
console.log("block scope:");
console.log(value); // world
}
console.log("function scope:");
console.log(value); // world
}
myFunction();
console.log("global scope:");
console.log(value); // hello!


12 useRef로 컴포넌트 안의 변수 만들기
useRef
컴포넌트가 리 렌더링 될 때마다 유지되는 값을 기억할 때 사용할 수 있다.
⇒ 값이 바뀌어도 컴포넌트가 리 렌더링 되지 않는다!
UserList 에서 users 배열을 props 로 받게 바꾼다.
// UserList.js
function UserList({ users }) { // 배열 삭제
return (
<div>
{users.map((user, index) => (
<User user={user} key={index} />
))}
</div>
);
App.js 에 배열 넣기
// App.js
function App() {
const users = [
{
id: 1,
username: "majunge",
email: "majunge@gmail.com",
},
{
id: 2,
username: "lalala",
email: "lalala@gmail.com",
},
{
id: 3,
username: "SR",
email: "SR@naver.com",
},
];
return <UserList users={users} />; // users 전달!
}
useRef 를 사용하기
useRef 를 import 한다.
// App.js
import React, { useRef } from "react";
App 함수에 아래 코드 추가
// App.js
const nextId = useRef(4);
const onCreate = () => {
console.log(nextId.current);
nextId.current += 1;
};
- 특정 DOM을 선택할 때도 사용
- 리렌더링 되어도 기억할 값이 있을 때 사용
값이 바뀐다고 컴포넌트가 리 렌더링 되지 않음을 기억!
42회차 인증샷

올인원 패키지 : 프론트엔드 개발👉https://bit.ly/3m0t8GM