![[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 50회차 미션](/assets/img/FCFE/post50.jpg)
[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 50회차 미션
2020, Dec 07
강의
03 마무리
JavaScript 기본 학습 이후 할 만한 것들…
→ React, Vue, Angular…
→ Node.js…
20 useReducer 기초
상태를 업데이트 하는 방법!
action 객체를 기반으로 업데이트 함.
상태 업데이트 로직을 컴포넌트 밖으로 분리 가능
reducer 상태를 업데이트 하는 함수
형태

→ 현재상태와 액션객체를 파라미터로 받아와서 새로운 상태를 반환해야함.

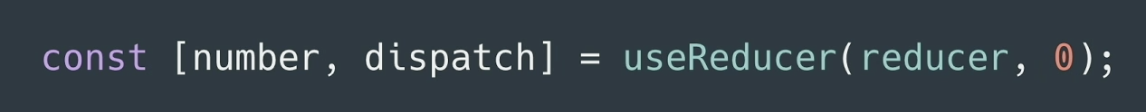
→ 위에서 정의한 reducer 함수, 기본값(0)
→ number: 현재상태 dispatch : 액션을 발생시킨다.
Counter 컴포넌트를 연다.
// Counter.js
import React, { useReducer } from "react";
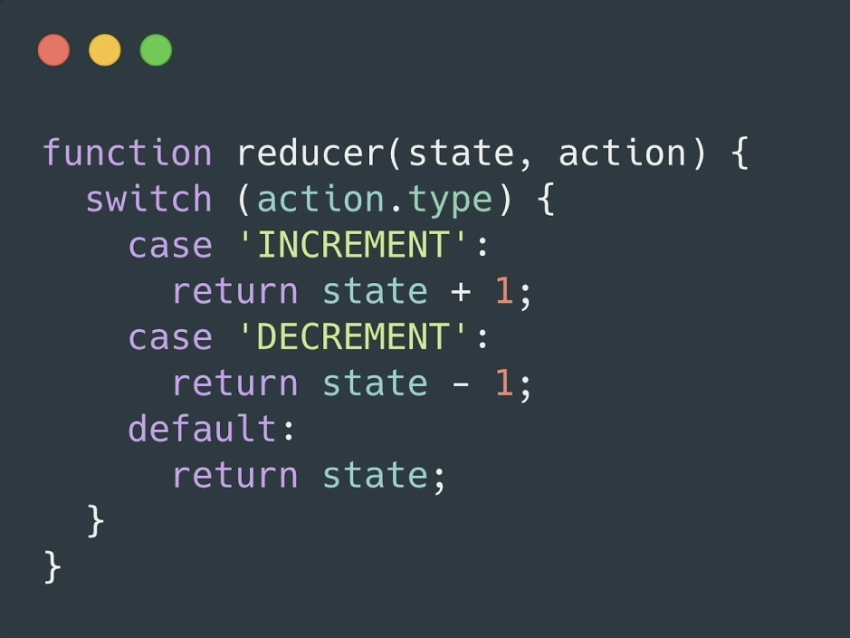
reducer 함수를 만든다.
// Counter.js
function reducer(state, action) {
switch (action.type) {
case "INCREASEMENT":
return state + 1;
case "DECREASEMENT":
return state - 1;
default:
throw new Error("Unhandled Action");
}
}
Counter 함수에서 사용한다.
// Counter.js
function Counter() {
const [number, dispatch] = useReducer(reducer, 0);
const onIncrease = () => {
dispatch({
type: "INCREMENT",
});
};
const onDecrease = () => {
dispatch({
type: "DECREMENT",
});
};
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
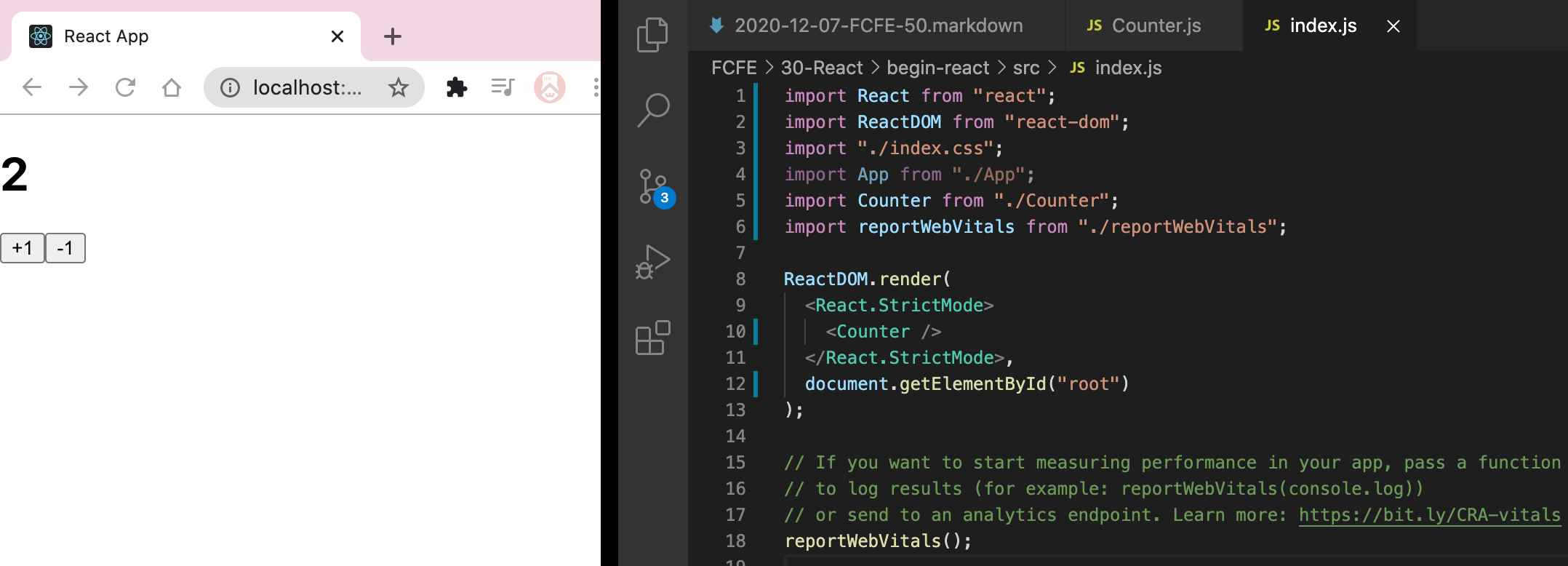
index.js 에서 App 대신 Counter 를 렌더링 해 보자.

→ 잘 작동되면 다시 App 렌더링하도록 바꾸기
상태의 업데이트 로직이 컴포넌트 밖에 있음!
50회차 인증샷

올인원 패키지 : 프론트엔드 개발👉https://bit.ly/3m0t8GM